SVG patterns may simply be regarded as an under-appreciated superpower of SVG. Whereas they’re usually not broadly understood, SVG patterns supply a number of fascinating design choices when you perceive their subtleties.
On this article, we’re going to start out with a crash course on how SVG patterns work. Then we’ll spin by means of 6 instruments that make the most of them.
In concept, combining the output from these instruments with what you recognize about patterns ought to open up some thrilling, new design potentialities.
How do SVG Patterns Work?
Repeating patterns have been a mainstay of net design from the earliest days of Geocities and MySpace dominated the prehistoric web. Even when you solely know a bit of CSS, you in all probability perceive how straightforward it’s to arrange any picture as a CSS tiling background.
div {
background-image: url("sitepoint-tile.svg");
}In fact, we may use any net picture format we like for that background (JPG, PNG, and so on). However as SVGs are so environment friendly, sharp and scalable that there are wonderful causes for selecting to make use of an SVG in your CSS background tiles.
Nevertheless, chances are you’ll be much less accustomed to SVG’s native methodology to make repeating backgrounds – SVG patterns. It’s related to us as a result of it presents particular powers that common CSS tiling can’t. However first, let’s take a look at how a easy SVG sample works first.
<svg>
<defs>
<sample id="myPattern"
x="10" y="10" width="20" top="20" patternUnits="userSpaceOnUse" >
<circle cx="10" cy="10" r="7" fashion="stroke: none; fill: magenta" />
</sample>
</defs>
...On the high of most SVG information you’ll discover a <DEFS> code block. This <DEFS> part (or DEFinitions) is the place we place parts we wish to re-use later. In sensible phrases, this implies SVG FILTERs, SYMBOLs and PATTERNs.

Easy SVG patterns
The SVG Sample Markup
Inside our <DEFS> block, we’ve arrange a 20 x 20px space of sample. Then we’ve positioned a small magenta circle proper within the heart (cx=”10″ cy=”10″) of that area (although this might have been any merchandise that we needed to tile).
However this doesn’t render anyplace – but. It’s only a sample definition – nearly like a coloration swatch or a CSS class. You’ll have to reference it in considered one of your SVG FILLs to see it render.
...
<circle cx="50" cy="50" r="50" fashion="stroke: #ccc; fill: url(#myPattern);" />
</svg>Right here we’re creating a big circle (radius 50px) and filling it by referencing the sample we outlined above. It renders like this.
See the Pen
Easy SVG Sample by Alex (@alexmwalker)
on CodePen.
That’s comparatively easy, proper? We may scale up that container circle as massive as we preferred with no improve to the file dimension in anyway.
So, are SVG Patterns extra helpful than CSS background tiling?
They actually can be.
SVG permits you reference one sample from inside a second sample

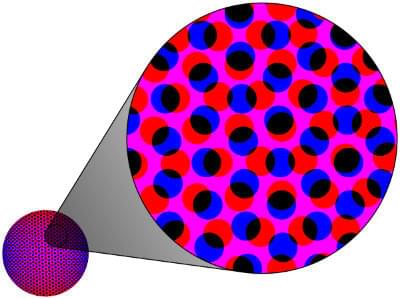
This enables you build-up advanced, layered patterns from quite simple elements. For example, how would you produce this Moiré sample with an ordinary CSS tile?
SVG permits us to outline a ‘base sample’ – just like the dots we created above – after which layer that very same sample with completely different coloration fills, rotations and scales (just like the pattern above). Tiny information however loopy complexities.
I consider this particular attribute opens up a number of new design potentialities – when you get a really feel for the fundamentals.
SVG Sample and Vector Editors
SVG patterns are very well-supported in all fashionable browsers, however are NOT ALWAYS supported in your favourite vector editors. To my information:
- Adobe Illustrator: Illustrator has nice sample creation instruments and has exported SVG patterns properly for a decade. I haven’t tried importing present patterns however I believe outcomes could be patchy.
- Figma: Figma at present ignores the patterns in any imported SVG. IMHO that is Figma’s largest oversight.
- Inkscape: Inkscape imports and exports SVG patterns superbly. I’d suggest optimizing your remaining SVG although.
- Sketch: I’m not a Sketch person, however my analysis appeared to level to it not supporting SVG patterns (I’m comfortable to be corrected although).
- Boxy SVG: Wonderful sample import and export services. For me, Boxy’s talents to handle patterns are well worth the buy value alone.
This shouldn’t be a deal breaker, however simply bear in mind when choosing your instruments.
SVG Sample Mills
For now, let’s take a look at some ready-to-use ‘off-the-rack’ SVG sample choices out there. Take these as they’re, or else use them as a leaping off level for extra fascinating creations.

Firstly, I’ve to deal with the ‘elephant within the room (or net software on this case)’.
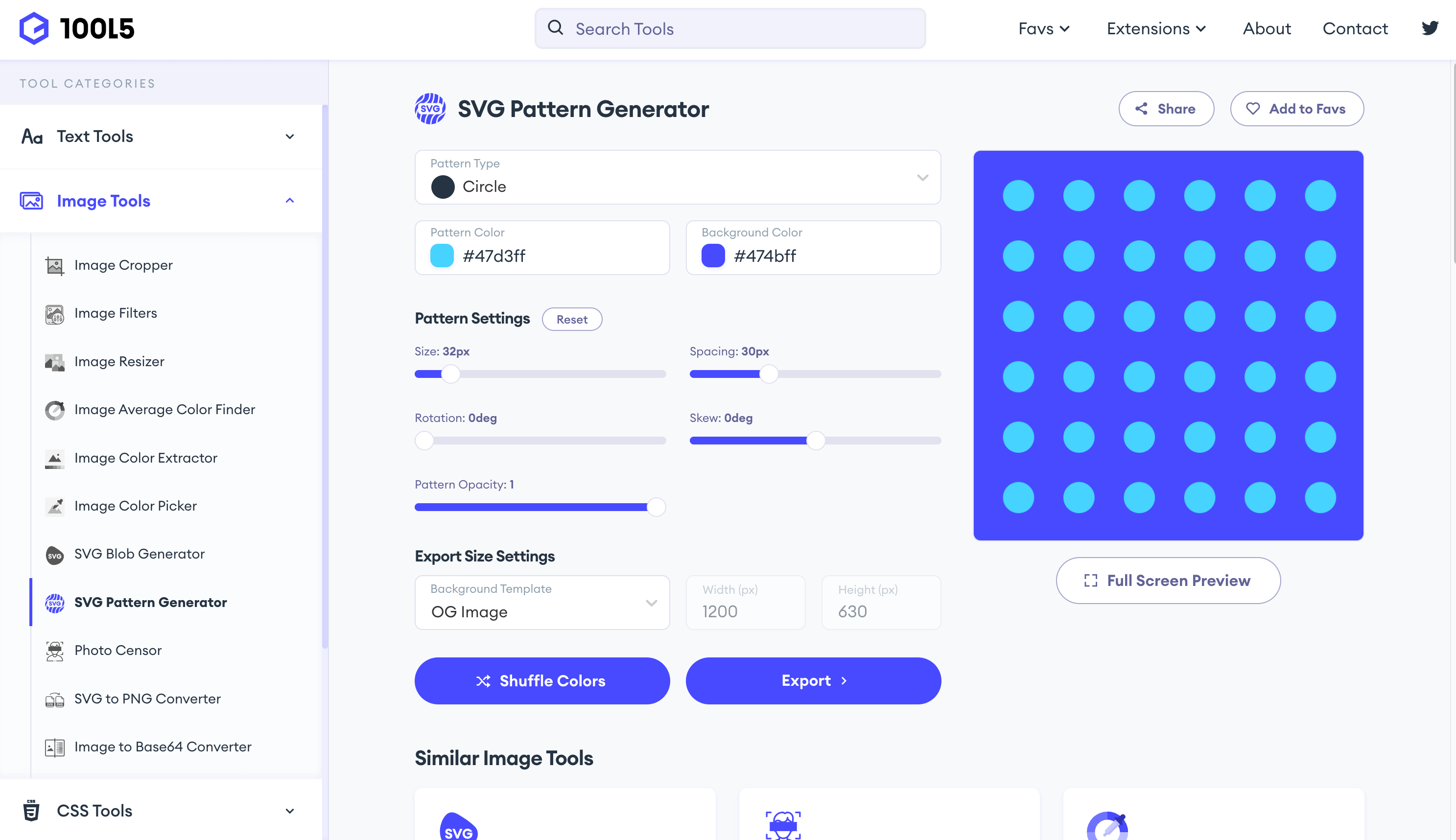
I’m really not sure the right way to pronounce the identify of this choice. Is it ‘ten-thousand-and-fifteen-dot-i-o’? I believe they’re riffing on a L33t-speak spelling of ‘TOOLS.io’. Nevertheless, for me that barely reads as ‘instruments’ even when paired with their very best geometric emblem font.
Are you able to substitute a ‘1’ as each a ‘T’ and an ‘L’ in the identical phrase? Personally, I’d argue no. Possibly that’s simply me?
Shifting on to the positives…
The ‘SVG Sample Generator’ itself is a part of a formidable 50-strong suite of free on-line instruments on supply. The SVG sample property it generates aren’t wildly artistic. You’ll be able to customise the repeating form, coloration palette, scale, opacity, rotation, and skew. This good factor about this instrument is:
- the UI is quick and straightforward to study
- it generates real, ready-to-use SVG patterns (quite than generic slabs of SVG picture like many different instruments)
That makes this generator a helpful ‘point-and-click’ sandbox for studying how SVG patterns work. Change a setting. Take a look at the code. Repeat.
Whilst you’re there, take a look at their SVG blob generator, CSS Glassmorphism Generator, and Google Fonts Pair Finder.
Simply bear in mind to bookmark it – that’s a tricky URL to recall 😉 .

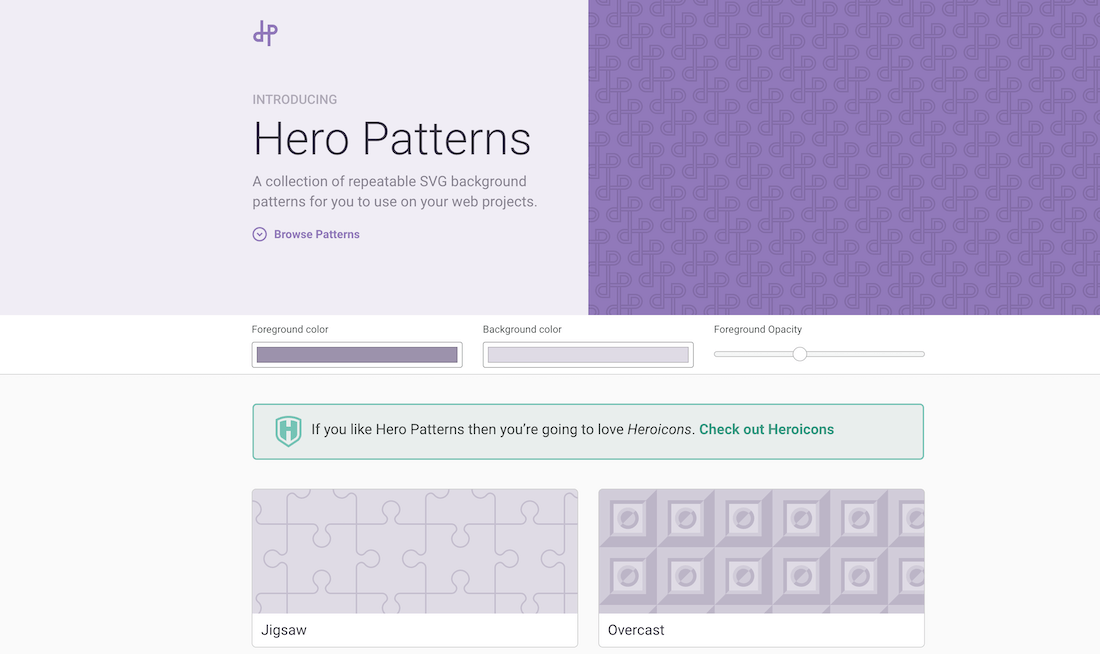
Hero Patterns, a mission by UI designer and illustrator Steve Schoger, stays useful resource.
Steve presents over 90 SVG patterns totally free obtain and permits you to set the opacity, foreground and background colours of your file.
Apparently, the samples right here are usually not only a bunch sq. tiles both, which makes it place to get an understanding of what you are able to do with SVG patterns.

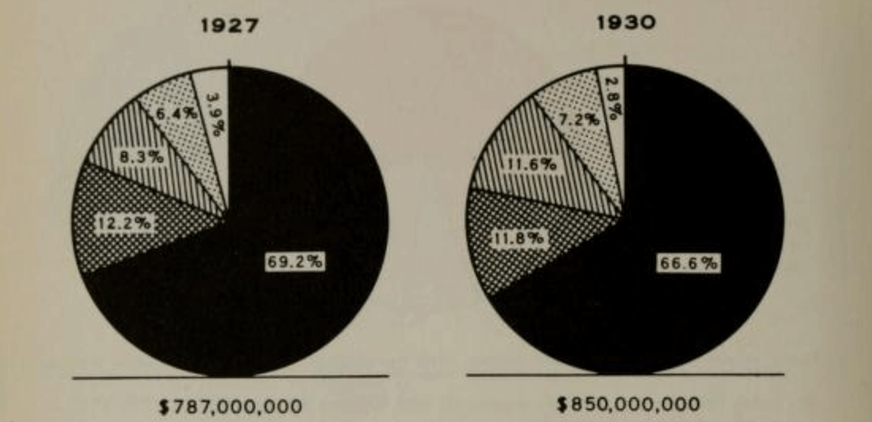
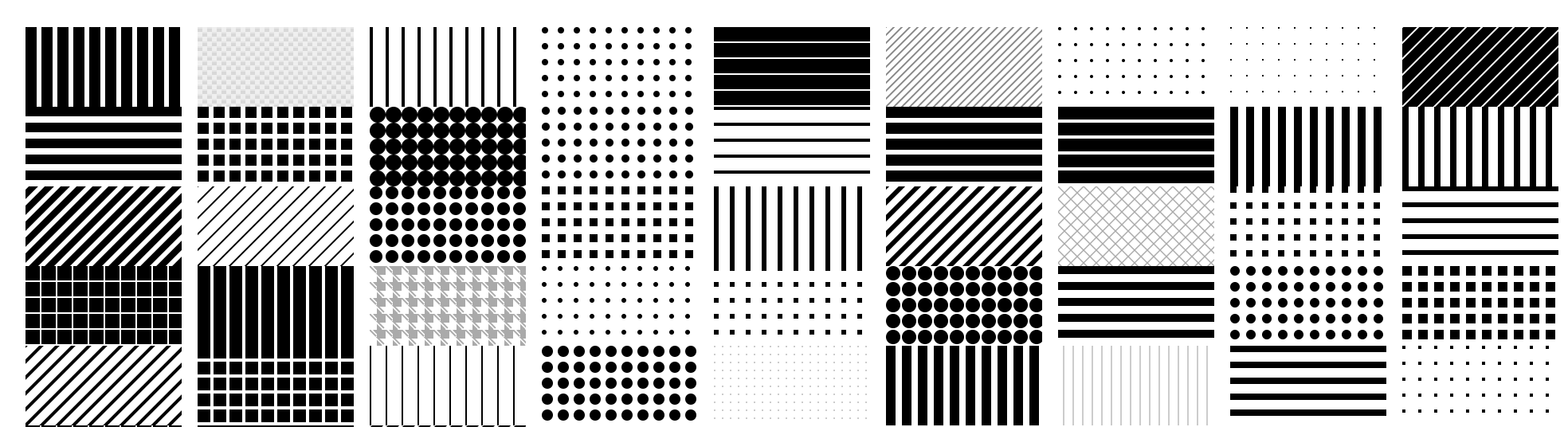
In a number of early twentieth century maps and charts, designers usually made up for a scarcity of coloration printing by utilizing monotone sample fills with dots, strains, and cross-hashes. Though this was a design limitation of the time, it nonetheless presents a crisp, super-efficient possibility in your SVG fills immediately.
Iros has collected a sample guide of monotone sample fills which you could reference in your work simply. These are tiny information and you’ll in all probability afford to incorporate all of them, even when you solely reference just a few.


A monsterously massive assortment of elegantly tiling SVG graphics – round 250 by my rely. It’s straightforward to shortly scale, coloration, rotate, and reposition the every design.
Sample Monster permits you to export your tile as an CSS-ready SVG code, so that you’ll have to code your individual SVG sample definitions to make use of them inside an SVG picture.

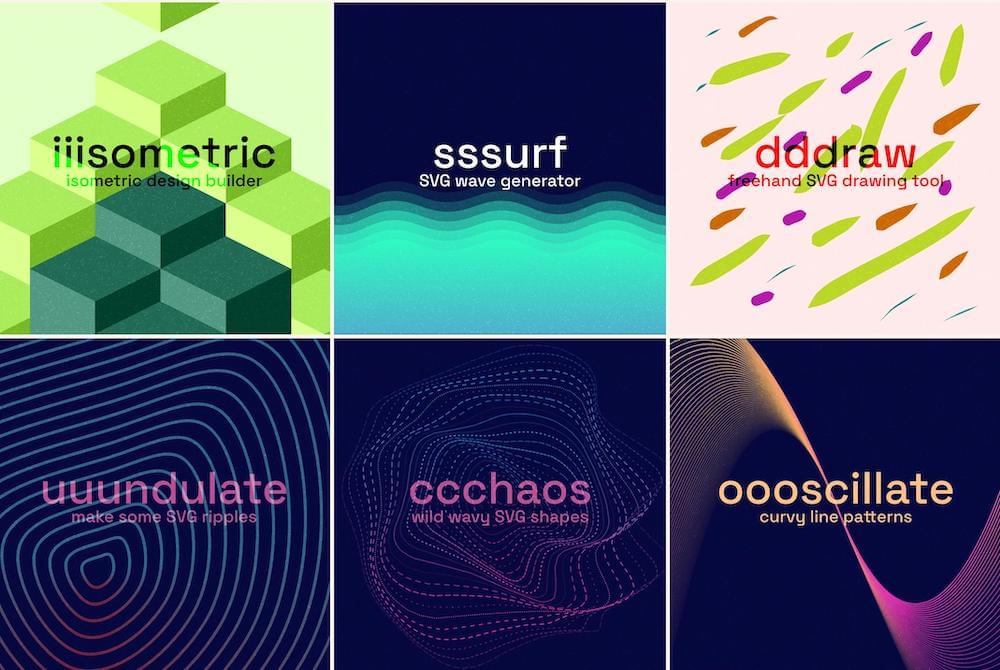
Sébastien Noël has a jaw-dropping assortment of easy, authentic and delightful design instruments out there at his fffuel.co web site.
Of this group, his Mmmotif isometric 3d sample generator is the very best match for this record. Like Sample Monster, you may combine and match shapes, colours, scaling, and angles, to compose a bumpy 3d isometric tile.

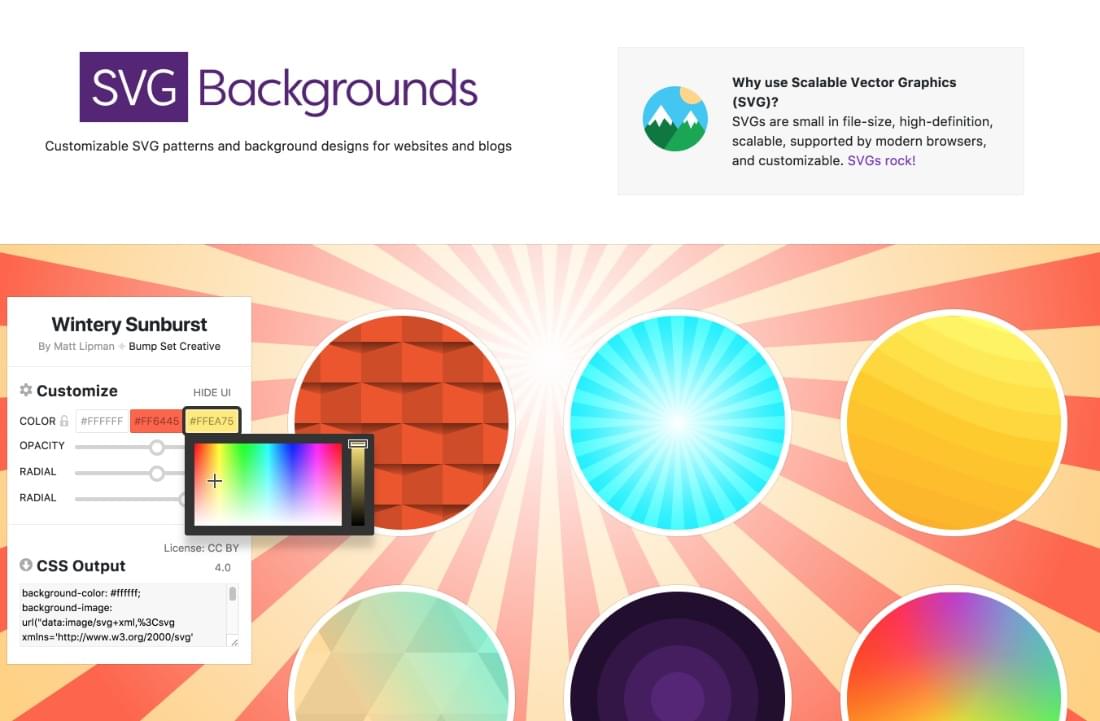
Matt Lipman tipped me off to his SVG generator – SVGBackgrounds.com. This instrument at present presents 30 base patterns, however the colours and opacity will be custom-made with just a few clicks. Whenever you’re carried out, it exports CSS-ready SVG that may be pasted into your stylesheet. As was the case with Sample Monster, you’ll have to manually code SVG sample definitions.
A handful of honorable mentions…
- Shapes4Free: A pleasant assortment of vector patterns, though they’re at present solely offered as chunks of SVG – not technically as SVG sample code.
- SVG Patterns Gallery: A small SVG sample assortment based mostly on Lea Verou’s CSS3 patterns. Hasn’t had any additions in fairly some time however nonetheless worthwhile.
- pppixelate: One other Seb instrument. Often we select SVG to keep away from pixelation. This instrument revels in it, permitting you to attract pixel artwork tiles as SVG.
- Geopattern: That is an fascinating experiment in ‘procedural patterns era’. No matter you kind into the textual content discipline is used as ‘seed’ to generate a brand new, distinctive sample. A cool curiousity.
- Trianglify Generator: This instrument generates one very particular kind of background SVG – a coloured, faceted triangular matrix – nearly like a low-polygon 3D floor. You’ll be able to management the colour, dimension, and randomness of the underlying grid.
Wrapping up
Nice SVG patterns are an ideal mix of design inspiration and technical know-how, and having good instruments to help you actually helps.
In the event you’re excited by experimenting with SVG patterns, I wrote a bit on utilizing Boxy SVG to create SVG patterns from scratch. Experimenting with that instrument taught me a number of what I find out about patterns now.